Sekarang kita akan belajar membuat animasi sederhana pantulan bola seperti di atas. Pola animasi ini cukup sederhana, intinya, animasi .Gif itu adalah kumpulan dari beberapa gambar yang di urutkan sehingga menjadi gambar yang bergerak atau animasi. Meskipun saya hanya mengajarkan membuat animasi sederhana, anda dapat mengembangkan dari dasar ini untuk membuat animasi yang lebih keren.
MEMBUAT ANIMASI PANTULAN BOLA
1. Buat Sebuah Lembaran Baru
Untuk membuat animasi ukuran lembaran tidak perlu terlalu besar.
2. Buat Bingkay
Agar Animasi lebih terlihat bagus, kita buat sedikit bingkai kotak dengan Rectangular Marquee Tool.
3. Warnai Bingkai
Pilih Select > Inverse, untuk mengarsir daerah bingkai.
Gunakan Brush Tool untuk mewarnai bingkai.
4. Hilangkan Daerah Arsiran
Pilih Lasso Tool, Klik pada lembaran putih untuk menghilangkan arsiran.
5. Buat Sebuah Bola Pada Lembaran Baru
Buat sebuah lembaran baru, kemudian buat sebuah lingkaran di lembaran tersebut menggunakan eclipse tool. Tahan shift saat membuat lingkaran agar lebih rapi.
6. Tekan CTRL + J
Klik lingkaran menggunakan move tool, kemudian tekan CTRL + J agar pada gambar hanya terfokuskan pada lingkaran.
7. Masukkan Bola
Masukkan bola ke dalam lembaran bingkai yang telah kita buat tadi menggunakan move tool. Letakkan pada posisi kiri tengah.
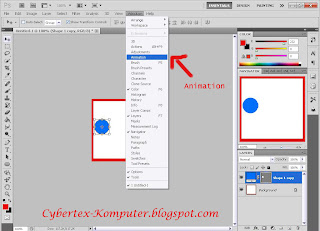
8. Buka Fitur Animation
Buka fitur animation, Pilih tab menu Window > Animation.
9. Duplicate Frame 1
Pada frame 1, klik duplicate.
10. Pindahin Bola
Pada Frame 2, Pindahin letak bola menjadi di bawah tengah.
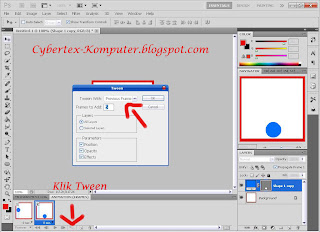
11. Buat Tween Pada Frame 2
Pada Frame 2, Pilih Tween, Pastikan Tween with : Previous frame.
Frame to add : 5 (Semakin tinggi nilai, semakin lambat gerak bola.)
12. Duplicate Frame
Pada Frame terakhir, Duplicate Frame.
Pada layer hasil duplicate, Pindahkan bola dengan move tool ke kanan tengah.
13. Pilih Tween Pada Frame Dengan Bola di Kanan
Pada Frame dengan bola di kanan, pilih tween, atur dengan :
Tween with : previous frame
Frame to add : 5
14. Duplicate Frame
Pada layer terakhir, pilih duplicate frame, pindahkan bola di frame hasil duplicate menjadi di atas tengah dengan move tool.
15. Tween Frame Terakhir
Pada Frame terkhir, pilih tween, atur tween type dan frame to add seperti tadi.
16. Tween Frame Terakhir
Pilih Tween pada frame yang terakhir, atur tween sbb :
Tween with : first frame
Frame to add : 5
17. Play Animasi
Animasi telah selesai, klik play untuk membuktikan bahwa animasi sudah benar.
18. Save For Web & Devices
Pilih File > Save for web & devices untuk menyimpan animasi.
(Jangan save melalu save as karena animasi tidak akan bisa di putar.)
(Semakin banyak frame yang di buat, semakin lama proses penyimpanan berlansung)
19. Hasil





















Posting Komentar
۩۞۩ Pembaca yang baik selalu meninggalkan komentar yang baik dan sopan. ۩۞۩
Komentar berunsur Junk, Spam, Flaming dan sara tidak akan di tampilkan.